title: Safari Script Editing Experience
tags:
- Technology
date: 2023-01-17 13:39#
Background#
The background is as follows: When I was using Safari to browse the "hackingwithswift" website, I found that the fixed red and black bars at the top were too eye-catching, as shown in the figure below. So I wanted to know how to remove them.

Implementation#
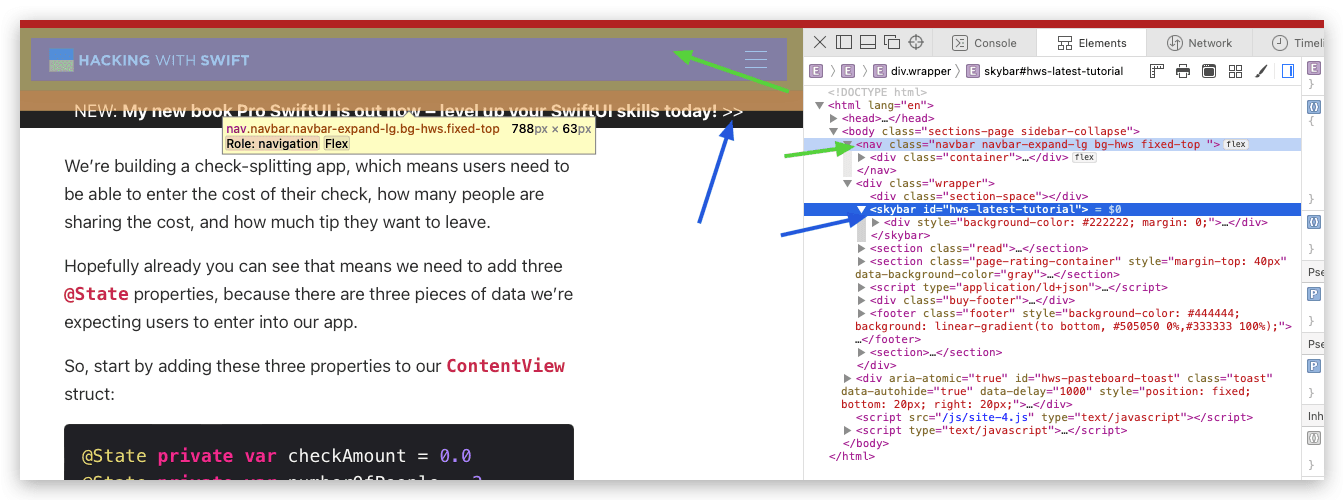
First, let's see how these two bars are implemented. Right-click and select "Inspect Element", then select the corresponding areas to view, as shown below:

After knowing the classes or ids of the two elements, the next step is to try to retrieve them in the Console and see if it can be achieved, as shown below:

It can be seen that they can be retrieved. The next step is to consider how to automatically remove them using "Safari Extension Script Editing".
First, install a Safari Extension, either Userscripts or Stay-Userscript Extension. Either one is fine. For situations like writing your own JavaScript, it is recommended to use the first one because the editing interface of Userscripts is more user-friendly.
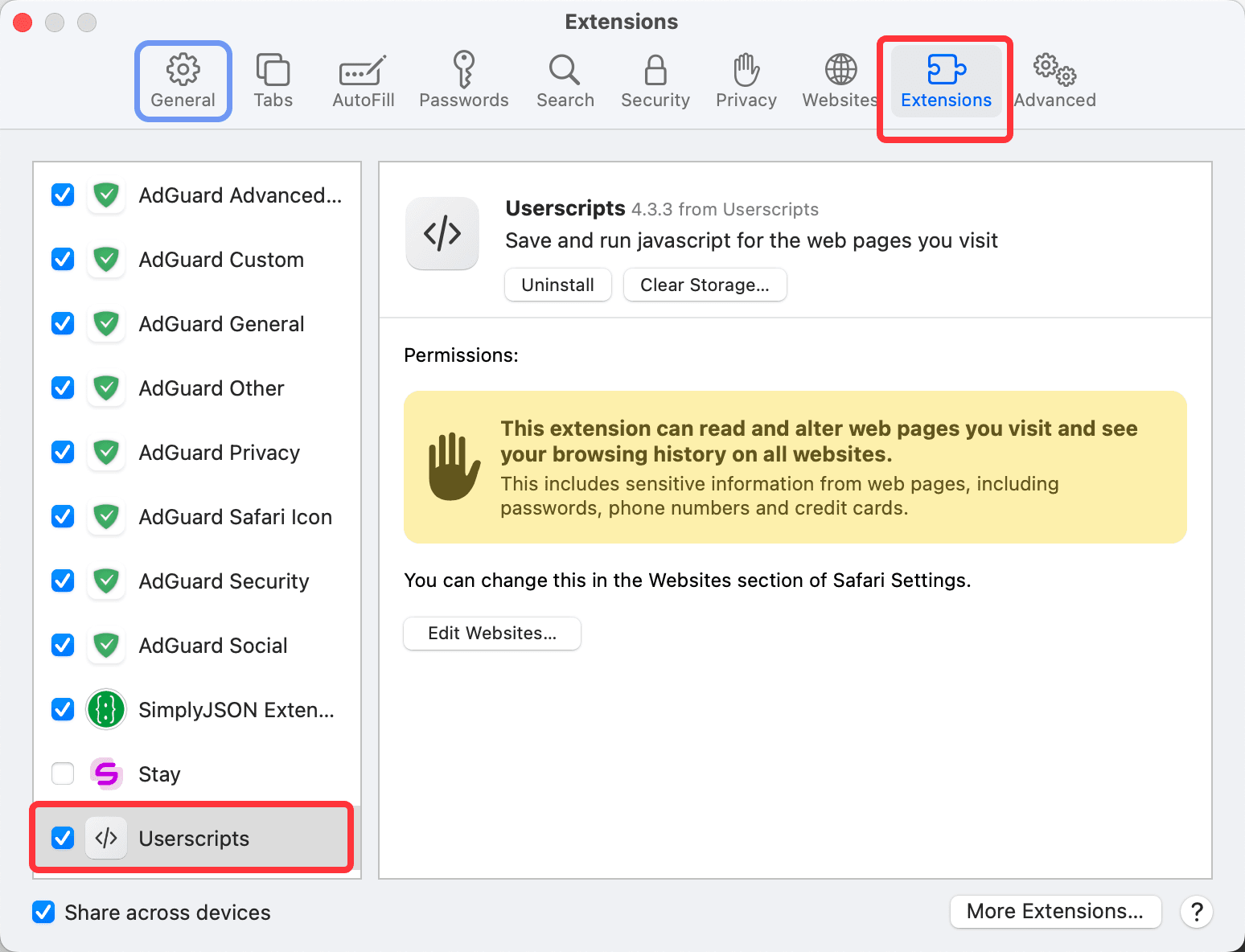
After installation, open it and enable it in the "Safari Extension" interface, as shown below:

Then, click "Open Extension Page" as shown in the figure below:

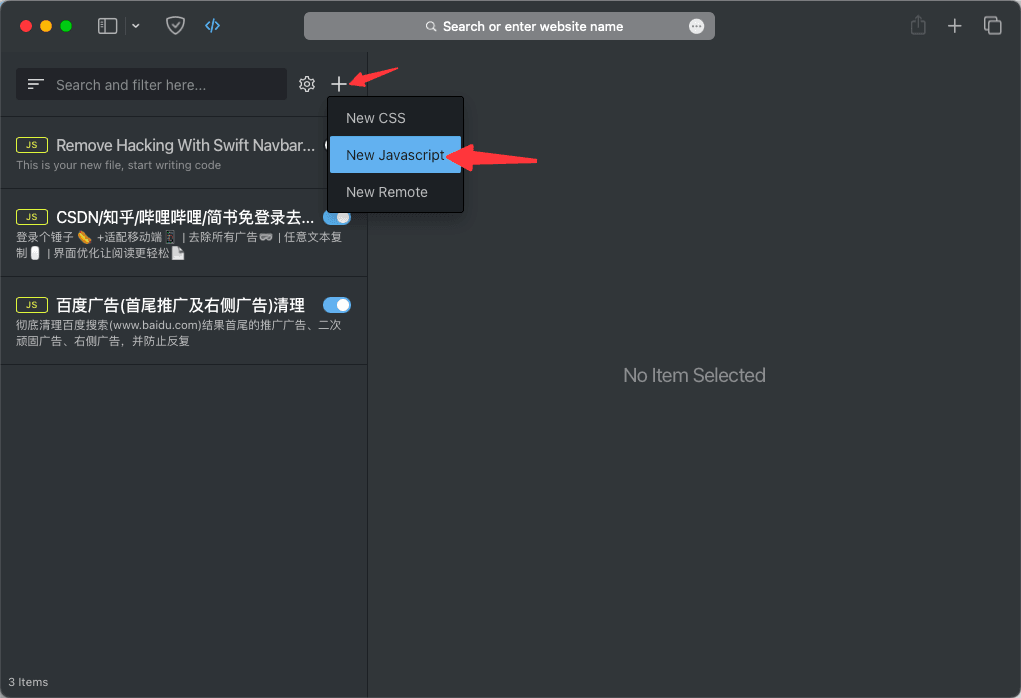
Then click "New Javascript" to enter the JavaScript script editing page, as shown below:

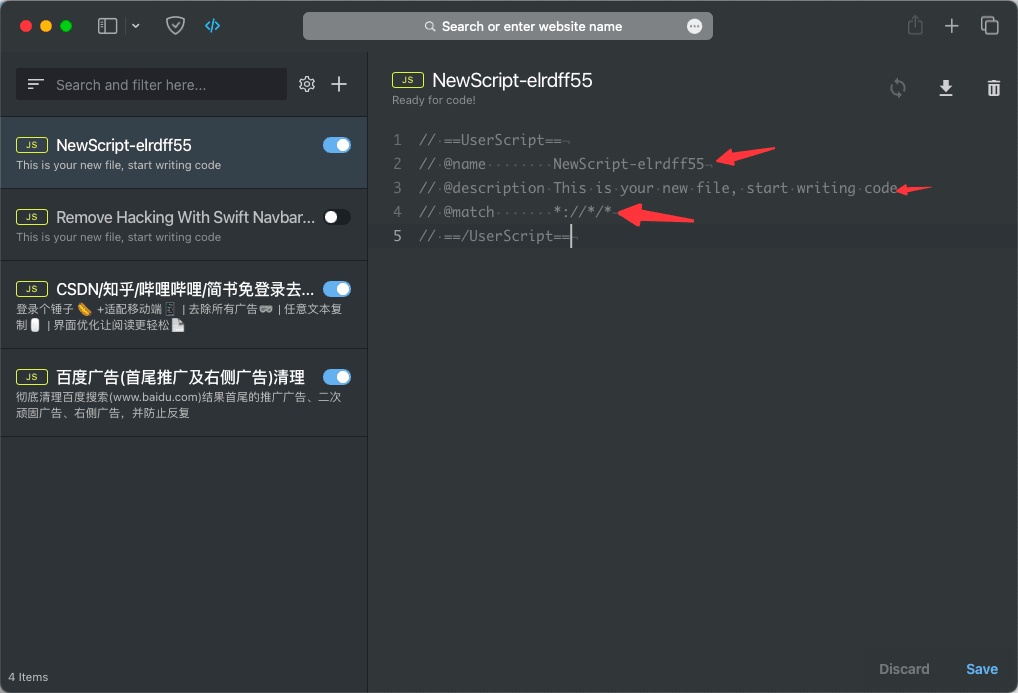
After entering the JavaScript script editing page, you can see the page as shown below. Among them:
- @name is the name of this file or the name of this JavaScript script.
- @description is the description of the functionality of this file.
- @match is the URL to be matched. If the URL entered in the browser's address bar matches @match and returns true, the
$(function(){})entry method will be called.

Then the question arises, how to write the specific code? I haven't written JavaScript code seriously, let alone Greasemonkey scripts. How do I start? It's simple, learn from others.
Previously, I installed an "xxx Ad Cleaner". Open it and see the code structure and format inside to confirm how to write the format, and then confirm how to implement the functionality inside. The general format is as follows:
(function() {
'use strict';
xxx
function clearAD(){
xxx
}
xxx
setTimeout(()=>{clearAD();},2000);
})();
So, following the same logic, just change the method clearAD to removeNavbarAndSkybar, and then implement the removal of navbar and skybar inside the method.
The principle is clear, but I don't know how to implement it inside the method. What should I do next? Continue to learn from others. Refer to the following code, and you will find that it uses the document.querySelectorAll method to retrieve classes or ids, and then removes them in a for loop.
function clearAD(){
if(!document.querySelectorAll)return;
var mAds=document.querySelectorAll(".ec_wise_ad,.ec_youxuan_card,.page-banner"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#content_left>div,#content_left>table");
for(i=0;i<list.length;i++){
let item = list[i];
let s = item.getAttribute("style");
if (s && /display:(table|block)\s!important/.test(s)) {
item.remove();
}else{
var span=item.querySelector("div>span");
if(span && span.innerHTML=="广告"){
item.remove();
}
xxx
}
}
}
So, referring to the above code, implement your own code as follows:
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://*/*
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
setTimeout(()=>{removeNavbarAndSkybar();},2000);
})();
Then click "Save" in the lower right corner, and then click "Enable" on the left, as shown below:

Then open the website: https://www.hackingwithswift.com/books/ios-swiftui/reading-text-from-the-user-with-textfield, and you will find that the fixed red and black bars have been removed. The basic task is completed.
Optimizations:
- If you carefully look at the code in the script above, you will find that the final call is made through
setTimeout(){}with a delay. Is this delay reasonable? Will there be any problems? Is it better to remove them after judging that the webpage has finished loading? - The above code is for removing specific content on the "hackingwithswift" website, but the script does not have a domain name check. Can it be added?
The final code is as follows:
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://www.hackingwithswift.com/*
//
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
window.addEventListener('load', function() {
removeNavbarAndSkybar();
}, false);
})();