背景#
背景はこうです。私は Safari でhackingwithswiftというウェブサイトを見ていると、上部に固定された赤と黒の 2 本のバーが目立ちすぎると感じたので、これらをどうにかして取り除けないかと思いました。

実現#
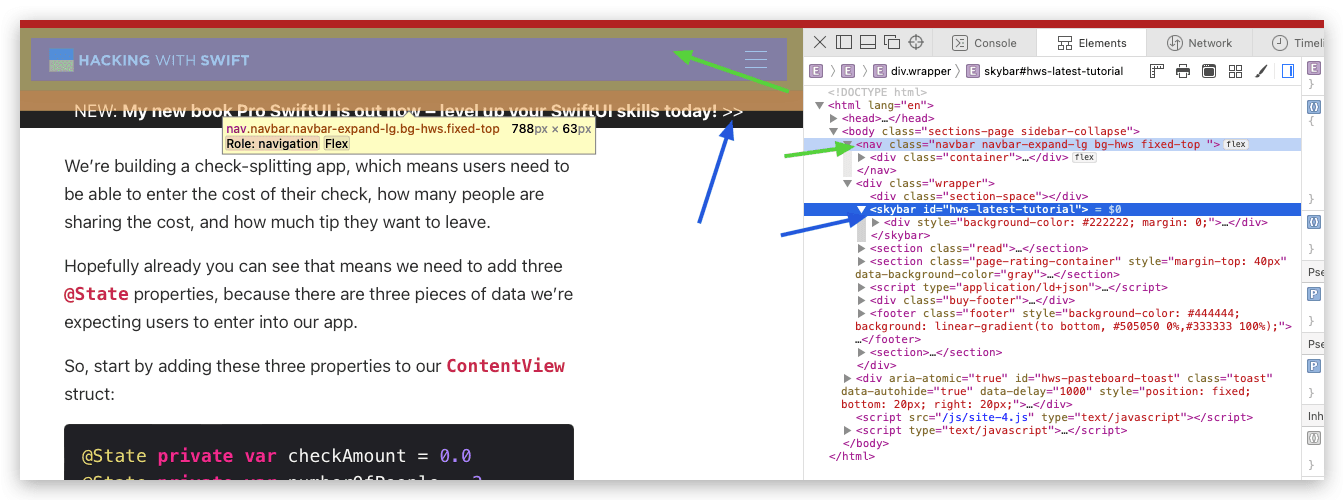
まず、この 2 つがどのように実現されているのかを確認するために、右クリックしてInspect Elementを選択し、該当する 2 つの領域を選んで確認しました。

2 つのモジュールのclassまたはidがわかったら、次は Console で取得を試みて、実現できるか確認します。

取得できることがわかったので、次はSafari Extensionスクリプト編集を使って自動的に取り除く方法を考えます。
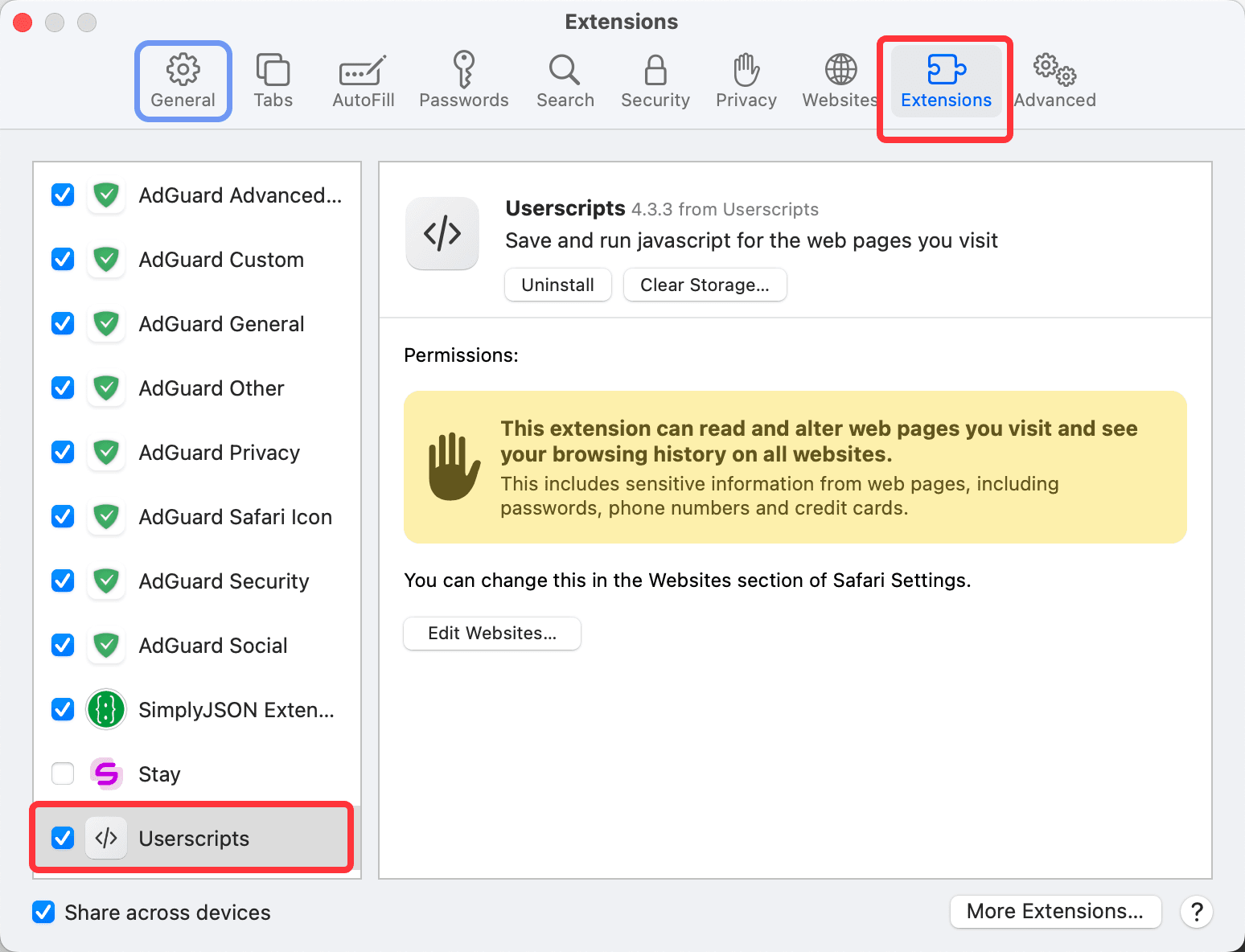
まず、Safari Extension をインストールします。UserscriptsまたはStay-Userscript Extensionのいずれかを選びます。自分でjavascriptを書く場合は、最初の方をお勧めします。なぜなら、Userscriptsの編集インターフェースが使いやすいからです。
インストール後、開いて、Safari Extensionのインターフェースで有効にします。

次に、以下の図のようにOpen Extension Pageをクリックします。

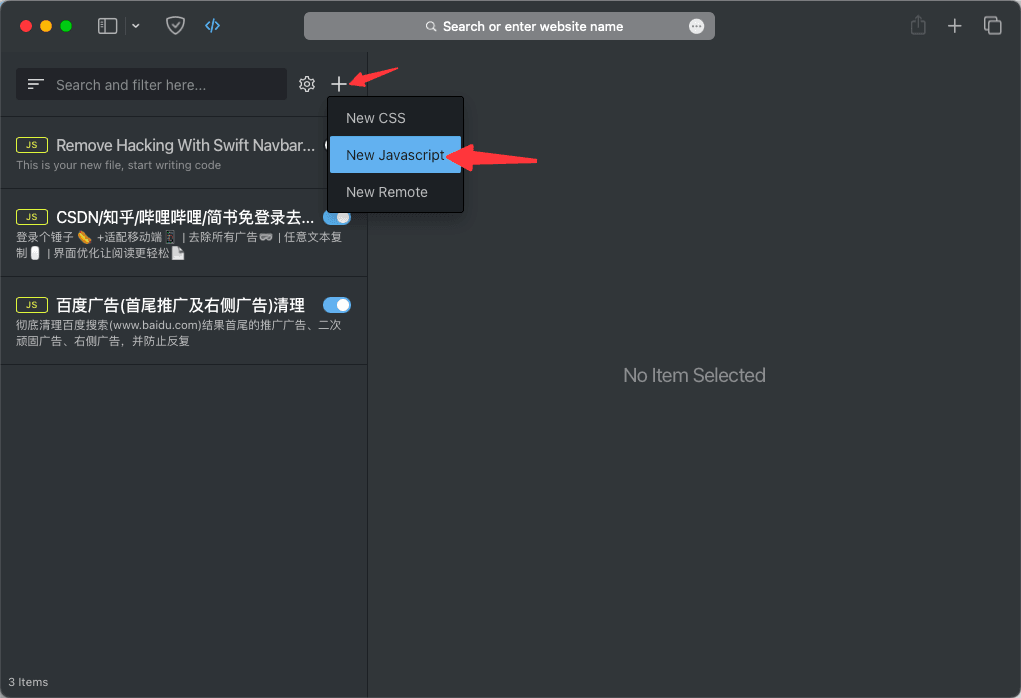
次にNew Javascriptをクリックすると、js スクリプト編集ページに入ります。

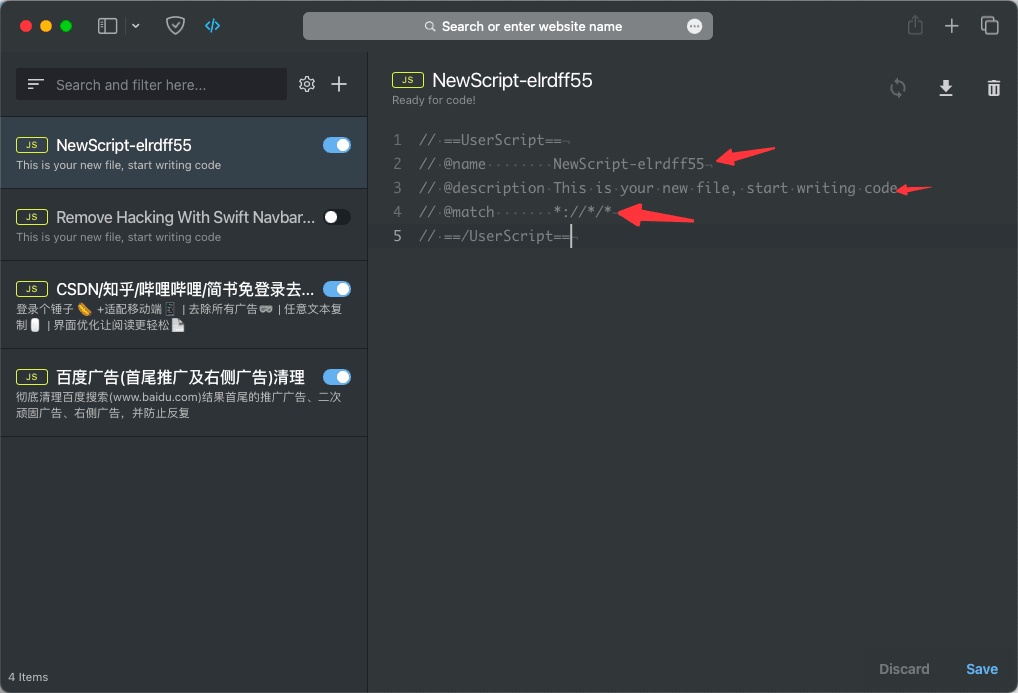
js スクリプト編集ページに入ると、ページは以下のようになります。その中で
- @name はこのファイルの名前、またはこの js スクリプトの名前です。
- @description はこのファイルの機能説明です。
- @match はマッチさせる URL です。ブラウザのアドレスバーに入力した URL が @match と一致すると、true が返され、
$(function(){})のエントリーメソッドが呼び出されます。

次に問題が発生しました。具体的なコードはどう書くのか、正規に js コードを書いたことがなく、油猴スクリプトも書いたことがありません。どう始めればいいのでしょうか?とても簡単です、参考にします。
以前にxxx 広告クリアをインストールしたので、その中のコード構造とフォーマットを確認し、まずフォーマットがどう書かれているかを確認し、その中の機能がどう実現されているかを確認しました。大まかなフォーマットは以下のようです。
(function() {
'use strict';
xxx
function clearAD(){
xxx
}
xxx
setTimeout(()=>{clearAD();},2000);
})();
したがって、同じ論理に従って実現するには、clearADメソッドをremoveNavbarAndSkybarに変更し、メソッド内部でnavbarとskybarを取り除けばよいのです。
理屈はそうですが、メソッド内部をどう実現するかはまだわかりません。どうしましょう?次に参考にします。以下のコードを参考にすると、document.querySelectorAllメソッドを使ってclassまたはidを取得し、その後 for ループで取り除いていることがわかります。
function clearAD(){
if(!document.querySelectorAll)return;
var mAds=document.querySelectorAll(".ec_wise_ad,.ec_youxuan_card,.page-banner"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#content_left>div,#content_left>table");
for(i=0;i<list.length;i++){
let item = list[i];
let s = item.getAttribute("style");
if (s && /display:(table|block)\s!important/.test(s)) {
item.remove();
}else{
var span=item.querySelector("div>span");
if(span && span.innerHTML=="広告"){
item.remove();
}
xxx
}
}
}
したがって、上記のコードを参考にして、自分のコードを以下のように実現します。
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://*/*
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
setTimeout(()=>{removeNavbarAndSkybar();},2000);
})();
次に右下の保存をクリックし、左側の有効化をクリックします。

次に URL を開きます: https://www.hackingwithswift.com/books/ios-swiftui/reading-text-from-the-user-with-textfield, すると、固定された赤と黒のバーがすべて取り除かれていることがわかります。基本的に完了しました。
改善点:
- 上記のスクリプトのコードをよく見ると、最終的な呼び出しは
setTimeout(){}で遅延して呼び出されています。この遅延は合理的でしょうか?ウェブページのロードが完了した後に取り除く方が良いのではないでしょうか? - 上記のコードは
hackingwithswiftサイトに対して特定の内容を取り除くためのものですが、スクリプト内にはドメインの判断がありません。追加できますか?
最終的なコードは以下の通りです。
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://www.hackingwithswift.com/*
//
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
window.addEventListener('load', function() {
removeNavbarAndSkybar();
}, false);
})();