背景#
背景是这样的,我在用 Safari 看hackingwithswift这个网站时,感觉上方的一直固定的红色的和黑色的两条,如下图,太醒目了,于是便想,如何能把它们移除.

实现#
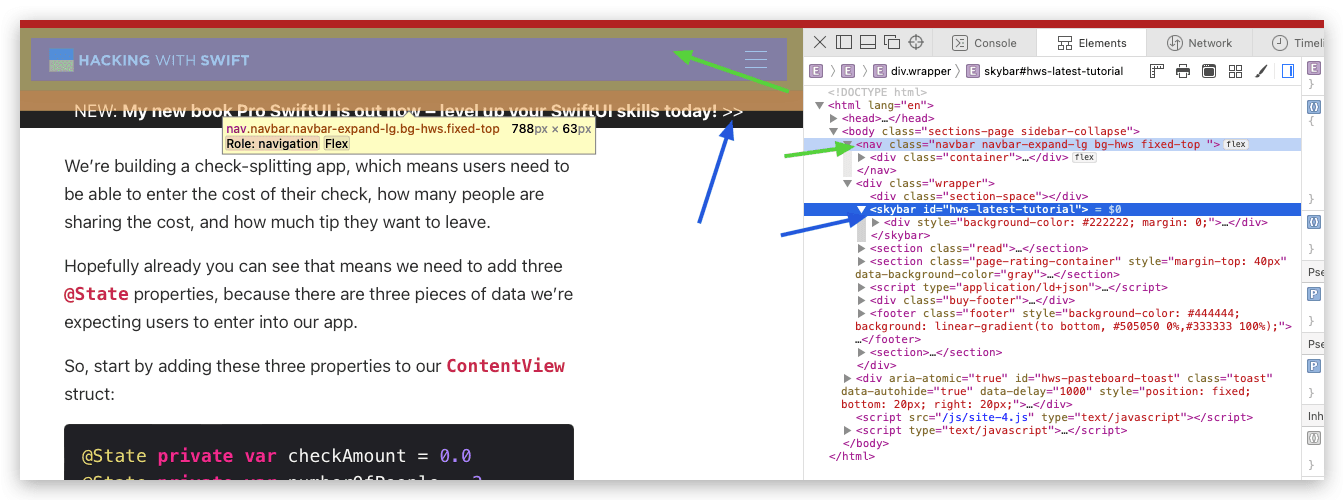
首先查看这两个是怎么实现的,右键选择Inspect Element, 选中对应两块区域,查看,如下:

知道了两个模块的class或id后,下一步是在 Console 中,尝试获取,看能否实现,如下:

可以发现能够获取到,下一步就来考虑如何通过Safari Extension脚本编辑来实现自动移除.
首先,安装一个 Safari Extension, Userscripts或Stay-Userscript Extension, 这两个二选一即可,针对自己写javascript这种情况,推荐使用第一个,因为Userscripts的编辑界面更好用.
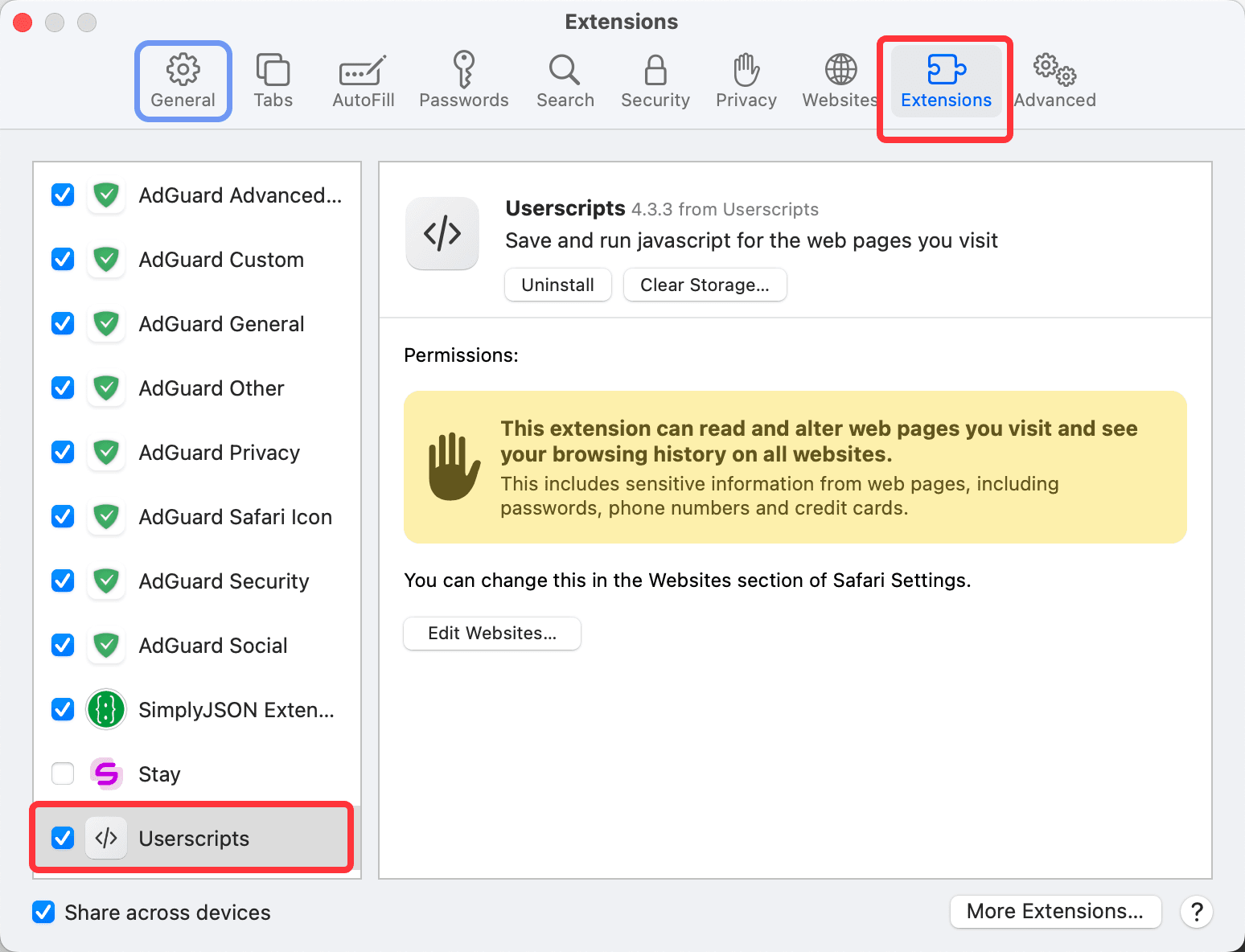
安装后,打开,在 Safari Extension界面,启用,如下:

然后如下图,点击Open Extension Page,

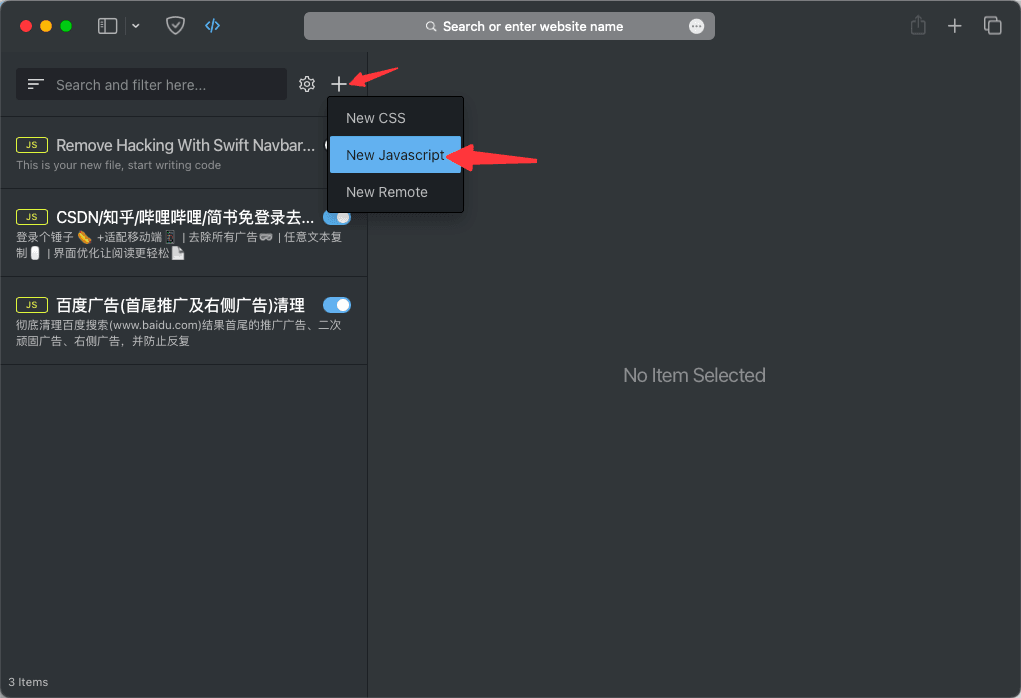
然后点击New Javascript, 就进入 js 脚本编辑页面,

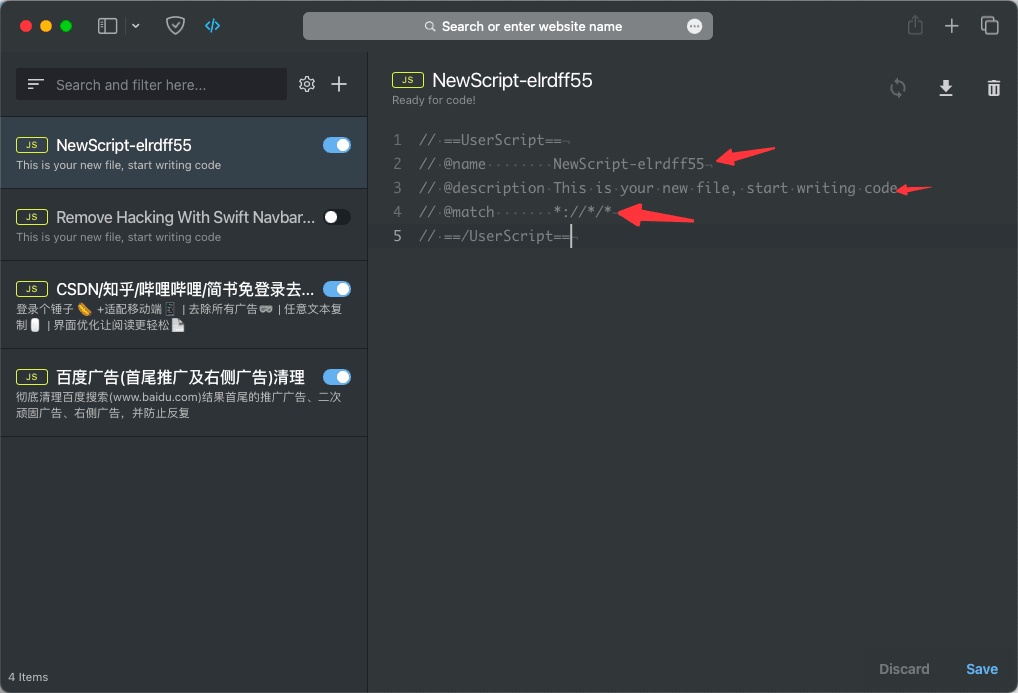
进入 js 脚本编辑页面后,可以看到页面如下,其中
- @name 是这个文件的名字,或者这个 js 脚本的名字
- @description 是这个文件的功能描述
- @match 是要匹配的网址,如果浏览器地址栏输入的网址与 @match 进行匹配,如果返回 true 则会调用
$(function(){})入口方法

然后问题来了,具体代码怎么写,没正经写过 js 代码,更没写过油猴脚本,要怎么开始呢?很简单,借鉴,
之前安装了xxx 广告清理, 打开看里面的代码结构和格式,先确认格式怎么写,在确认里面功能怎么实现,发现大致格式如下:
(function() {
'use strict';
xxx
function clearAD(){
xxx
}
xxx
setTimeout(()=>{clearAD();},2000);
})();
所以按照同样的逻辑来实现,只需要把clearAD的方法变为removeNavbarAndSkybar, 然后方法内部实现移除navbar和skybar即可.
道理是这个道理,那方法内部怎么实现还是不知道,怎么办?接着借鉴,参考如下代码,可以发现是通过document.querySelectorAll方法获取class或id的,然后 for 循环移除
function clearAD(){
if(!document.querySelectorAll)return;
var mAds=document.querySelectorAll(".ec_wise_ad,.ec_youxuan_card,.page-banner"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#content_left>div,#content_left>table");
for(i=0;i<list.length;i++){
let item = list[i];
let s = item.getAttribute("style");
if (s && /display:(table|block)\s!important/.test(s)) {
item.remove();
}else{
var span=item.querySelector("div>span");
if(span && span.innerHTML=="广告"){
item.remove();
}
xxx
}
}
}
所以参照上面的代码,实现自己的如下:
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://*/*
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
setTimeout(()=>{removeNavbarAndSkybar();},2000);
})();
然后点击右下角的保存,再点击左边的开启,如下图所示:

然后打开网址: https://www.hackingwithswift.com/books/ios-swiftui/reading-text-from-the-user-with-textfield, 可以发现一直固定的红色的和黑色的,都去除了,基本上就完成了.
优化的地方:
- 仔细看上面脚本中的代码,会发现最终的调用是通过
setTimeout(){}延时来调用的,这个延时合不合理?会不会有什么问题?改成判断网页 load 完成后再移除是不是更好? - 上面的代码是为了针对
hackingwithswift网站移除对应的内容,但是,脚本中却没有针对域名的判断,是否可以添加?
最终代码如下:
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://www.hackingwithswift.com/*
//
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
window.addEventListener('load', function() {
removeNavbarAndSkybar();
}, false);
})();