背景#
背景是這樣的,我在用 Safari 看hackingwithswift這個網站時,感覺上方的一直固定的紅色的和黑色的兩條,如下圖,太醒目了,於是便想,如何能把它們移除.

實現#
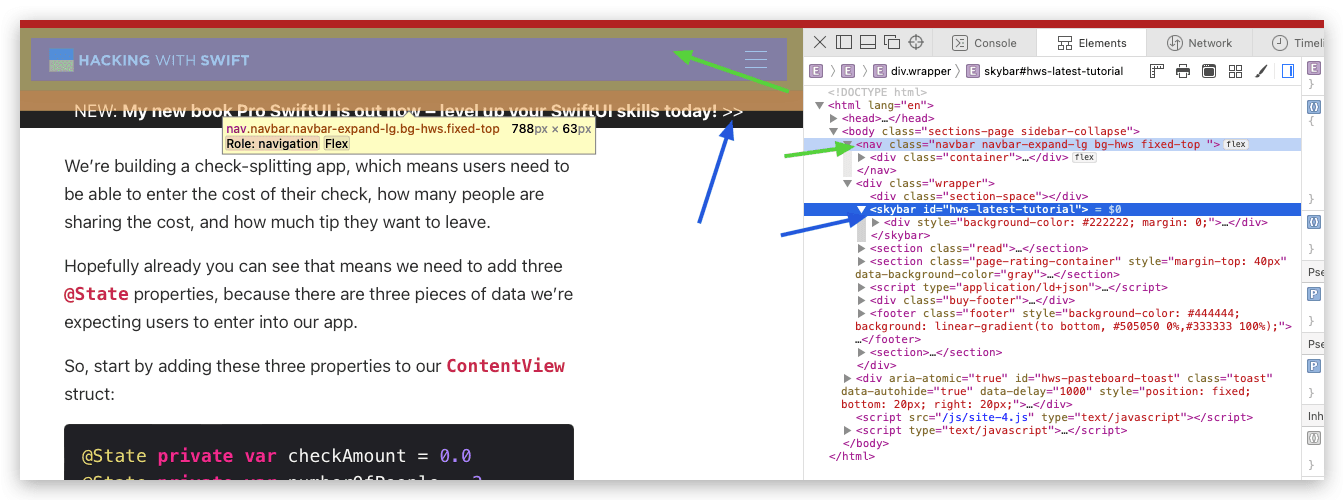
首先查看這兩個是怎麼實現的,右鍵選擇Inspect Element, 選中對應兩塊區域,查看,如下:

知道了兩個模塊的class或id後,下一步是在 Console 中,嘗試獲取,看能否實現,如下:

可以發現能夠獲取到,下一步就來考慮如何通過Safari Extension腳本編輯來實現自動移除.
首先,安裝一個 Safari Extension, Userscripts或Stay-Userscript Extension, 這兩個二選一即可,針對自己寫javascript這種情況,推薦使用第一個,因為Userscripts的編輯界面更好用.
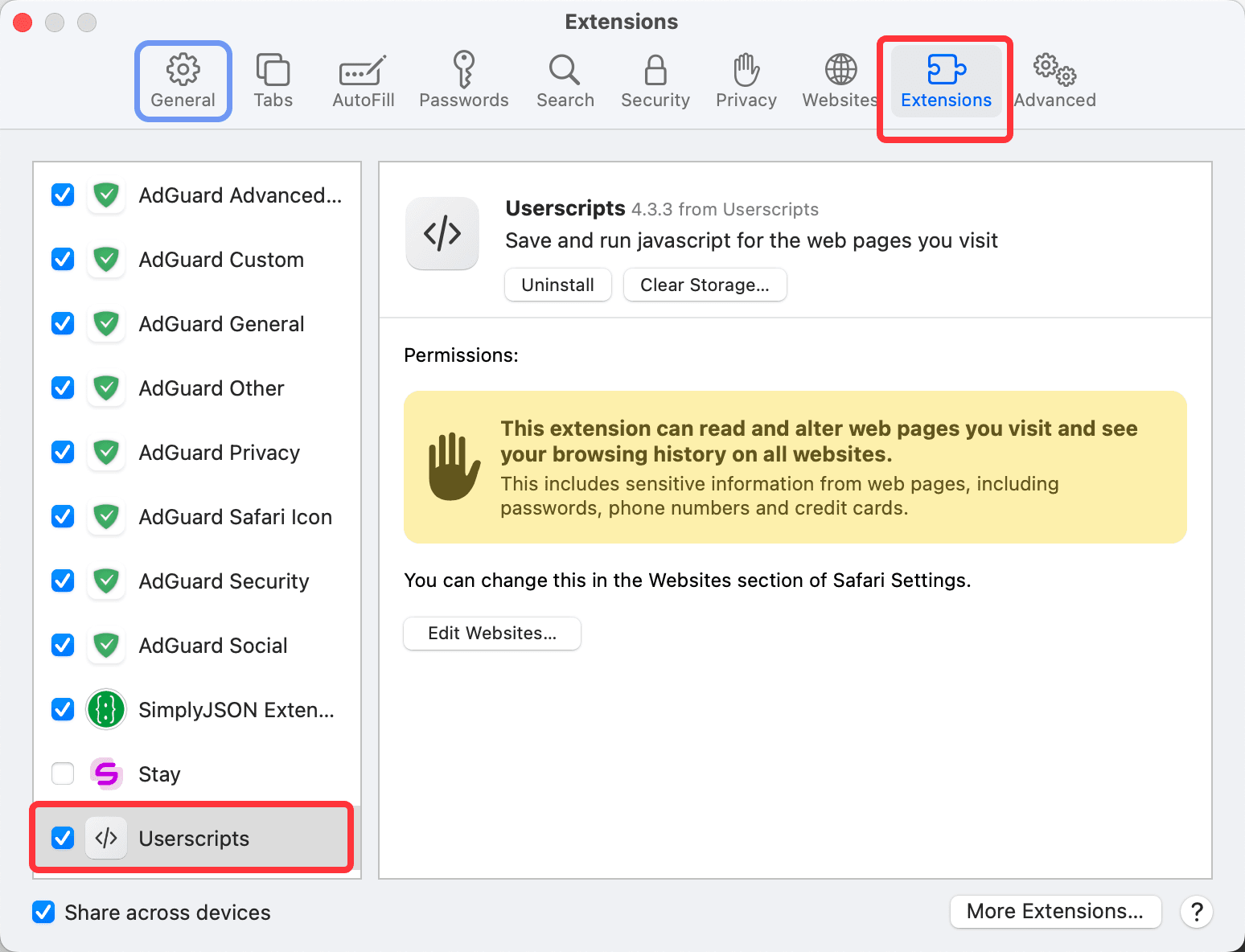
安裝後,打開,在 Safari Extension界面,啟用,如下:

然後如下圖,點擊Open Extension Page,

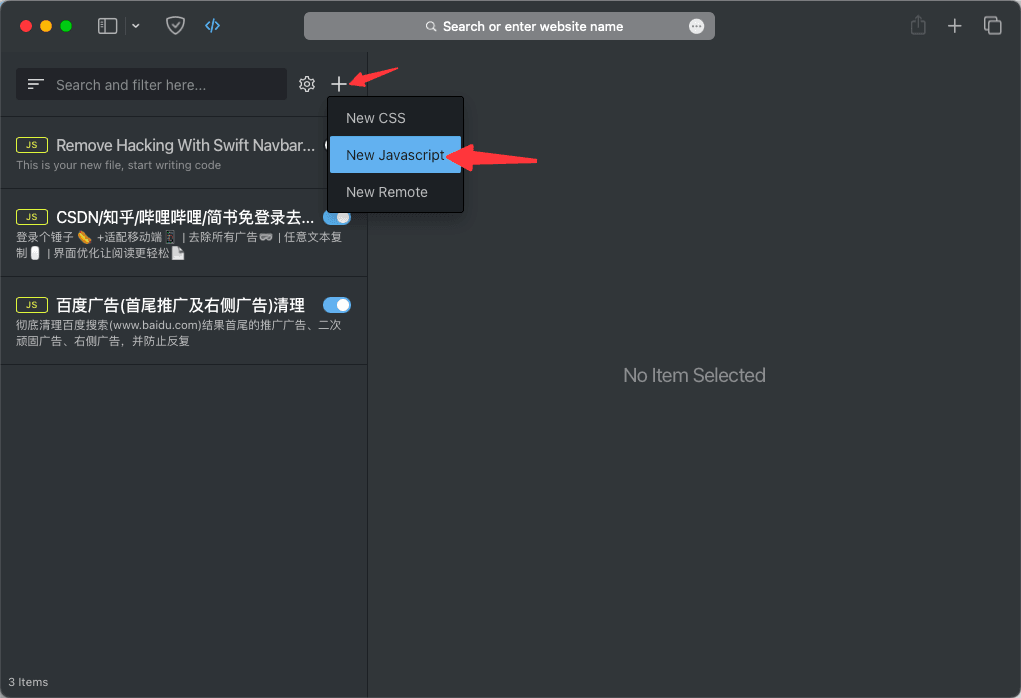
然後點擊New Javascript, 就進入 js 腳本編輯頁面,

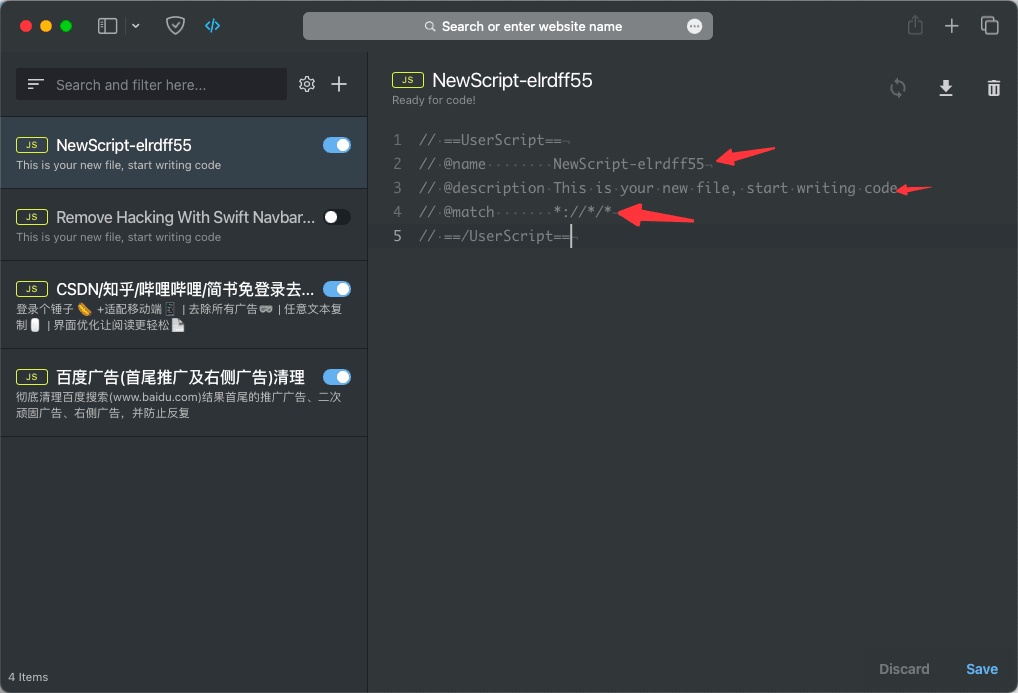
進入 js 腳本編輯頁面後,可以看到頁面如下,其中
- @name 是這個文件的名字,或者這個 js 腳本的名字
- @description 是這個文件的功能描述
- @match 是要匹配的網址,如果瀏覽器地址欄輸入的網址與 @match 進行匹配,如果返回 true 則會調用
$(function(){})入口方法

然後問題來了,具體代碼怎麼寫,沒正經寫過 js 代碼,更沒寫過油猴腳本,要怎麼開始呢?很簡單,借鑒,
之前安裝了xxx 廣告清理, 打開看裡面的代碼結構和格式,先確認格式怎麼寫,再確認裡面功能怎麼實現,發現大致格式如下:
(function() {
'use strict';
xxx
function clearAD(){
xxx
}
xxx
setTimeout(()=>{clearAD();},2000);
})();
所以按照同樣的邏輯來實現,只需要把clearAD的方法變為removeNavbarAndSkybar, 然後方法內部實現移除navbar和skybar即可.
道理是這個道理,那方法內部怎麼實現還是不知道,怎麼辦?接著借鑒,參考如下代碼,可以發現是通過document.querySelectorAll方法獲取class或id的,然後 for 循環移除
function clearAD(){
if(!document.querySelectorAll)return;
var mAds=document.querySelectorAll(".ec_wise_ad,.ec_youxuan_card,.page-banner"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#content_left>div,#content_left>table");
for(i=0;i<list.length;i++){
let item = list[i];
let s = item.getAttribute("style");
if (s && /display:(table|block)\s!important/.test(s)) {
item.remove();
}else{
var span=item.querySelector("div>span");
if(span && span.innerHTML=="廣告"){
item.remove();
}
xxx
}
}
}
所以參照上面的代碼,實現自己的如下:
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://*/*
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
setTimeout(()=>{removeNavbarAndSkybar();},2000);
})();
然後點擊右下角的保存,再點擊左邊的開啟,如下圖所示:

然後打開網址: https://www.hackingwithswift.com/books/ios-swiftui/reading-text-from-the-user-with-textfield, 可以發現一直固定的紅色的和黑色的,都去除了,基本上就完成了.
優化的地方:
- 仔細看上面腳本中的代碼,會發現最終的調用是通過
setTimeout(){}延時來調用的,這個延時合不合理?會不會有什麼問題?改成判斷網頁 load 完成後再移除是不是更好? - 上面的代碼是為了針對
hackingwithswift網站移除對應的內容,但是,腳本中卻沒有針對域名的判斷,是否可以添加?
最終代碼如下:
// ==UserScript==
// @name Remove Hacking With Swift Navbar and skybar
// @description Remove Hacking With Swift Navbar and skybar
// @match *://www.hackingwithswift.com/*
//
// ==/UserScript==
(function() {
'use strict';
function removeNavbarAndSkybar(){
var mAds=document.querySelectorAll(".navbar"),i;
for(i=0;i<mAds.length;i++){
var mAd=mAds[i];
mAd.remove();
}
var list=document.querySelectorAll("#hws-latest-tutorial");
for(i=0;i<list.length;i++){
let item = list[i];
item.remove();
}
}
window.addEventListener('load', function() {
removeNavbarAndSkybar();
}, false);
})();